レスポンシブデザインを確認する為の無料ツールが登場しましたので紹介します。スマホ、タブレット、ノートPC、等、閲覧する側のデバイスも多用化してきました。
折角、WebデザイナーがクールなWebサイトをデザインしても、デバイスによっては崩れてしまったり、表示が切れてしまったり。。。そんな時、あらゆるデバイスでどのように表示がされているのか?収まりはどうか?を簡単にチェック出来るツールが登場しました。
ツール名は「Responsivize」です。Win、Mac、Linux版がリリースされています。
ダウンロード先URLはコチラ↓
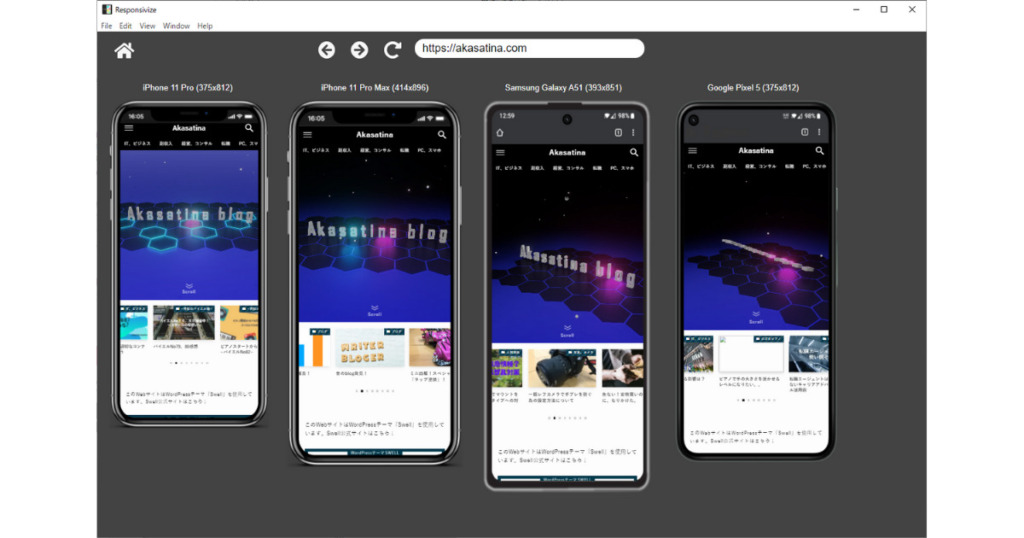
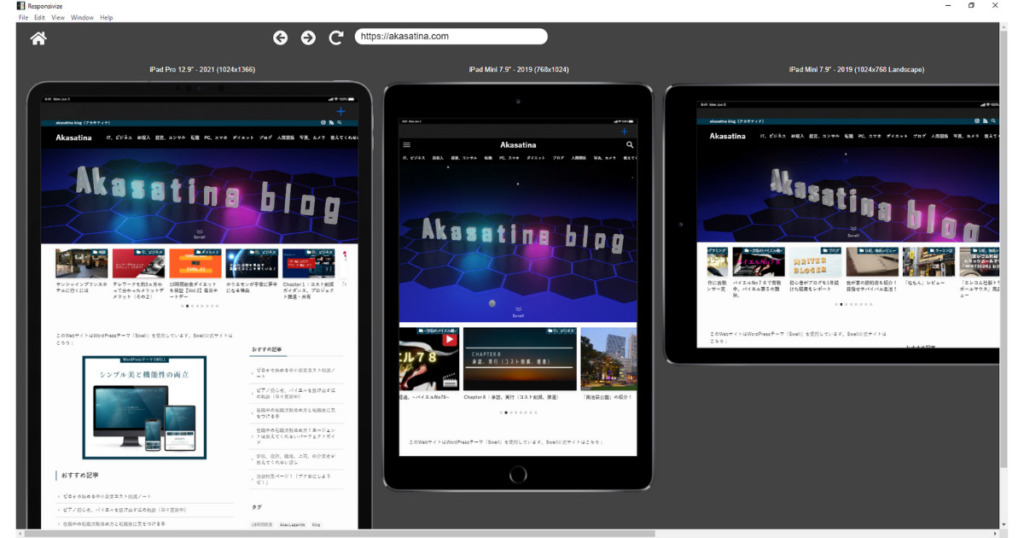
使い方は簡単!チェックしたいデバイスを選択し、対象のサイトURLを入力するだけでOK!

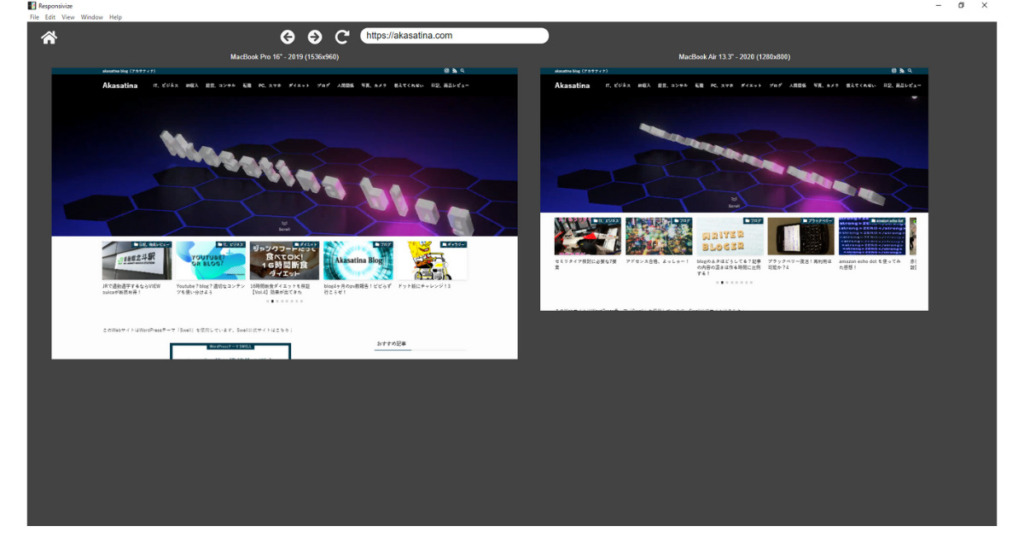
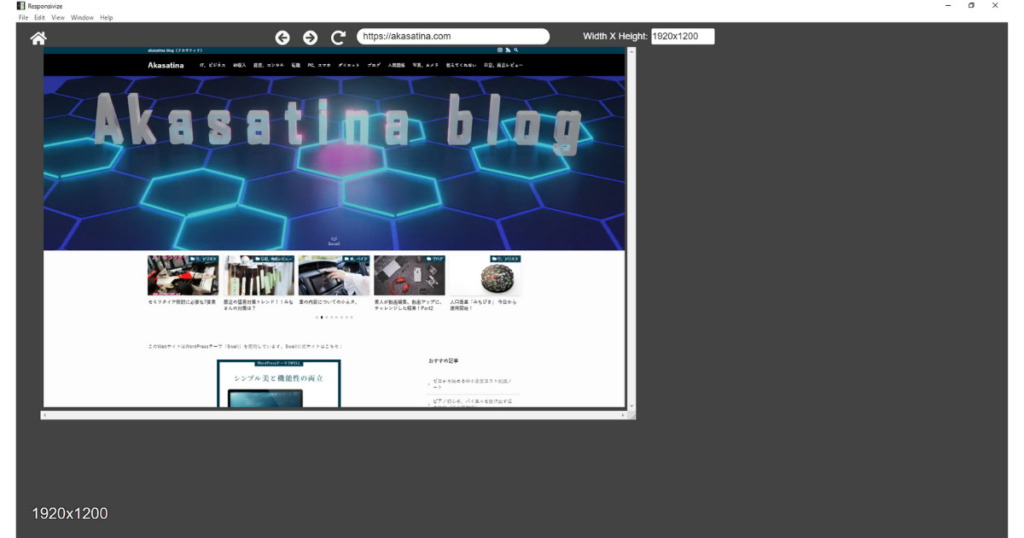
試しに私のサイトのTOPページをチェックしてみました。




私の場合、blogの記事を作成する時はCF-SZ6というノートPCを使っています。このノートPCはパッと見、普通のモニタ比率のように感じますが、実際にはpixel数的に少し変則で1920×1200となっています。カスタムサイズで入力してみました。(上図右下)
※ブラウザの選択は出来ませんでした。
まとめ
今回はレスポンシブデザインをチェックする為のツールを紹介しました。新たなWebサイトを作成した時や閲覧される方のデバイスがリプレースになった時等、Webデザイナーにとって強力なツールになりそうなのでオススメします。
また、昨今「BYOD」なんて言葉もよく聞くようになりましたよね。より、多種多様なデバイスで閲覧される機会が増えてきました。作り手側も色々と気を使わないといけない時代になりましたね。













コメント