テーマを移行してから1週間が経過しました。当初の予定では9月頭にテーマを載せ替え、遅くとも1か月以内に諸々の設定や調整を完了させるつもりでいました。
何故、9月頭からにしたか?と言うと、移行期間は自分でpv数を増やしてしまうからです。移行で発生する調整結果をやっぱり表示してチェックしたいので、この移行期間に関してはなるべく9月だけにしておきたいと考えました。
月を跨ぐと自分のpv数がどの程度入っていたのか、わかりにくくなるからです。
テーマ移行計画に関する前回の記事はコチラ↓

プラグイン関連の見直しと見た目の調整から
最初にテーマの移行直後にプラグイン関連を見直しました。一番大きいところではALL IN ONE SEOを止めたところでしょうか。代わりにSwell提供元がリリースしているSEO SIMPLE PACKに載せ替えました。
初めて使うプラグインでしたが、特に大きな設定変更はなく、バズ部のサイトを参考に数か所チェックを入れる程度で完了。他にも今は有効化していないプラグインの残骸もあったのでそれらを削除。
画像を軽くするプラグインとスパム対策のプラグイン等、必要最低限に絞りました。
サイトマップは?
ALL IN ONEの一つの機能としてサイトマップを生成する機能がありましたのでこれに代わるプラグインが新たに必要になりました。こちらは以前、少しだけ使用した事のある「XML Sitemap」にしました。以前は先頭にGoogleが付いていたのですが、本家から指摘が入ったのか?Googleが抜けてました。
Swell移行プラグインも導入
そして忘れてはいけないのが移行用プラグインです。storkからswellに移行する人専用のプラグインです。こちらもインストールしておきました。一つ注意があります。旧storkのテーマは削除してはいけないという点ですね。
内部的には旧テーマを有効化していなくてもテーマのデータを見に行くという仕組みなんだと思います。
サイトの見た目や最低限の設定
そして、サイトの見た目を調整しました。ここにあまり時間を割くわけにはいかないので、必要最低限の調整に留めておきました。サーチコンソールとアドセンスは一応機能しているので良しとしました。
メニューだけは一応、簡単に設定し、SEOに影響があると言われているプライバシーポリシーと問い合わせの表示も一応、確認しておきました。
旧storkのショートコード関連修正
ここが大変でした。ブログカードだけで75件だと思っていたのですが、記事数でした。なので実際には150件近くあったのではないでしょうか。全て手作業です。
ブログカードの修正方法
いたってシンプルなやり方です。投稿一覧ページの右上で”kanren”で検索します。これでヒットした記事内に旧storkのショートコードで表示しているブログカードがある事がわかります。
対象の記事を上から順に表示し、旧storkショートコードからswellのショートコードに書き換えます。ここで一つ迷いました。
swellの場合、Ver1.24からショートコードを使わずともURL直打ちでブログカード化する事が出来る仕様となっていました。であれば、検索エンジンのクローラーからしてみれば、ショートコードで読み替えるよりも直のURLの方が認識し易いのでは?という事で、ショートコードで行くか、URLで行くか、迷いが生じました。また、数年先、Swellからまた別のテーマに移行する日が来た時、URLの方が楽ではないだろうか。。。という点も大きいです。
結果、私が選んだ道はショートコードで行くことにしました。理由はシンプルで旧テーマと同じようにpost idを利用するだけなので、移行作業が簡単だからです。その代わり、今後の新しい記事でブログカードを使う場合はURLにすることにしました。
大変ではありましたが、2~3日で一気に片づけました。
BOX関連の修正
そして、ブログカードの次はBOX系の修正です。こちらはブログカードの修正時にたまたま、見つけた BOXは合わせて修正しておいたので、量はかなり減らせていましたが、それでも丸1日位は使いました。
swellでは色々な装飾が可能なので、どうせならリライト含めてかっこよくしたかったのですが、取り急ぎ移行プラグインを早目に無効化したかったので、シンプルなBOXでサクサク移行を進めました。
移行作業中発生した問題
ヘッダー内に広告が表示
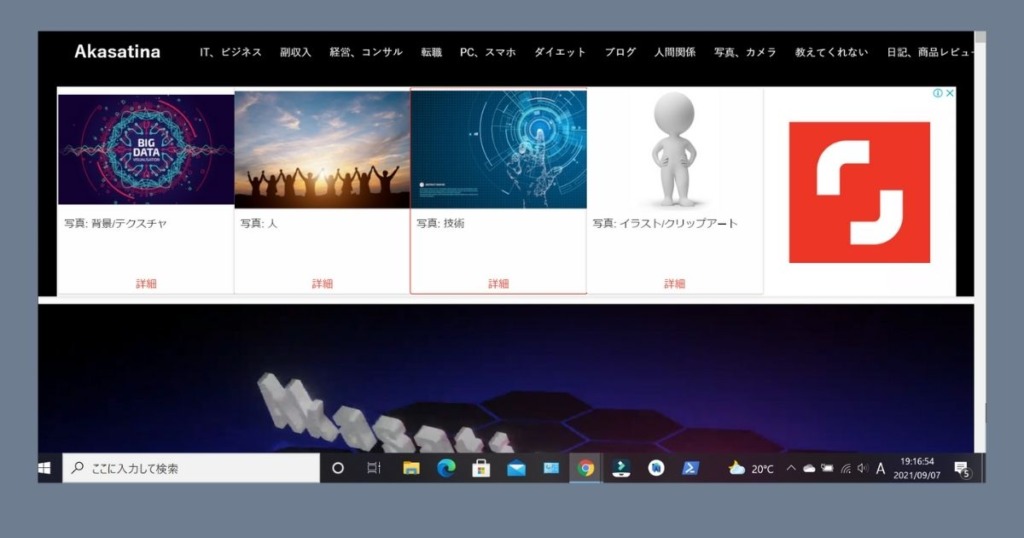
ヘッダー直下(ヘッダー内?)に広告が出てしまうという問題(下図のような見た目)が発生しましたので、一旦自動広告をオフにしました。それでも消えませんでした。シークレットモードでは消えたので恐らくキャッシュ?が悪さしている可能性があります。一か月後、消えてれば良しとしましょう。
また、ついでにSwell設定内の広告表示機能にいくつか広告タブを入力し、簡単にショートコードで出せるようにしておきました。固定の広告表示等もあるようなので、余裕が出来たら、色々と調整してみたい箇所ですね。

いくつかの投稿記事がno indexに
サーチコンソールで問題が発覚しました。いくつかの記事がno indexになったのです。約40記事位です。対象の記事を一覧でチェックすると、、、 タイトルに心当たりがありました。以前、SEO的に逆にマイナスになりそうなゴミ記事をno indexにしていた事がありました。正にそれらの記事でした。
もしかすると、no indexのタグはテーマと言うよりも、wordpress側にデータが残る仕様なのかもしれません。これらの記事は、恐らく検索流入もほぼ見込めないゴミ記事なので、no indexでも問題なしと判断し一旦放置しました。
次回、Part2ではメタディスクリプション関連です。pvランク、上位50位位までを優先して書き換えたいと思います。ここは主力記事がメインとなるので少しリライトもしたいと思います。
次回につづく。。。











コメント