前回に続き、タクトスイッチを使用した機能の切り替えを試してみました。色々参考になるサイトや動画があったのでそれらを見て、自分なりに色々カスタマイズしてみました。
前回の記事はコチラ↓
前回作成した①マウス自動操作(Teams会議スリープモード移行防止)の機能に加え、②各種ログイン時のアカウント名のキーボード自動入力をマイコンボード(以下、互換機)に焼き込み、①と②、何もしないアイドル状態の③の状態をタクトスイッチを押す度に切り替わる仕組みにしたいと思いました。
ただ、USBに刺すだけだと味気ないからちょっとメカっぽくしたいんですよね。もっと贅沢を言うと、タクトスイッチを押した時にピピッ!と音が出したり、バイクのシフトインジゲーターのように現在の状態を数値で表示出来ると更に良いのですが、まああまり配線が混雑すると別の不具合が出たりそもそも作品がデカくなってしまいそうなのでこの位で我慢しておこうと思います。w
さて、先ずはスイッチを導入した場合の配線を試さないといけません。

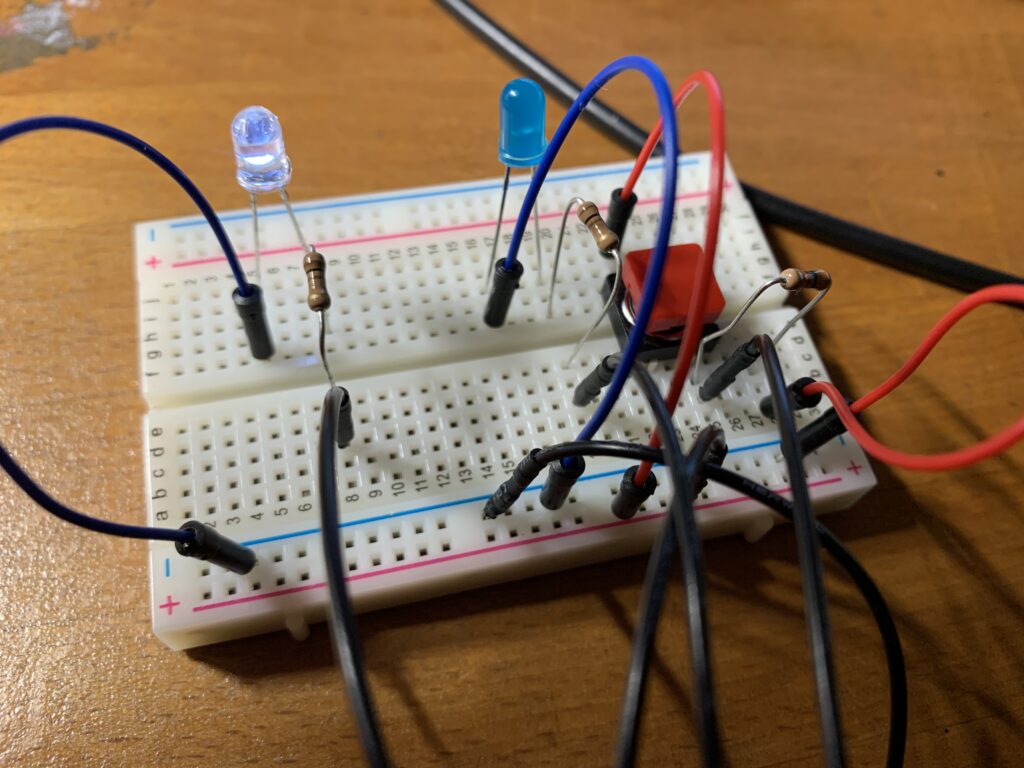
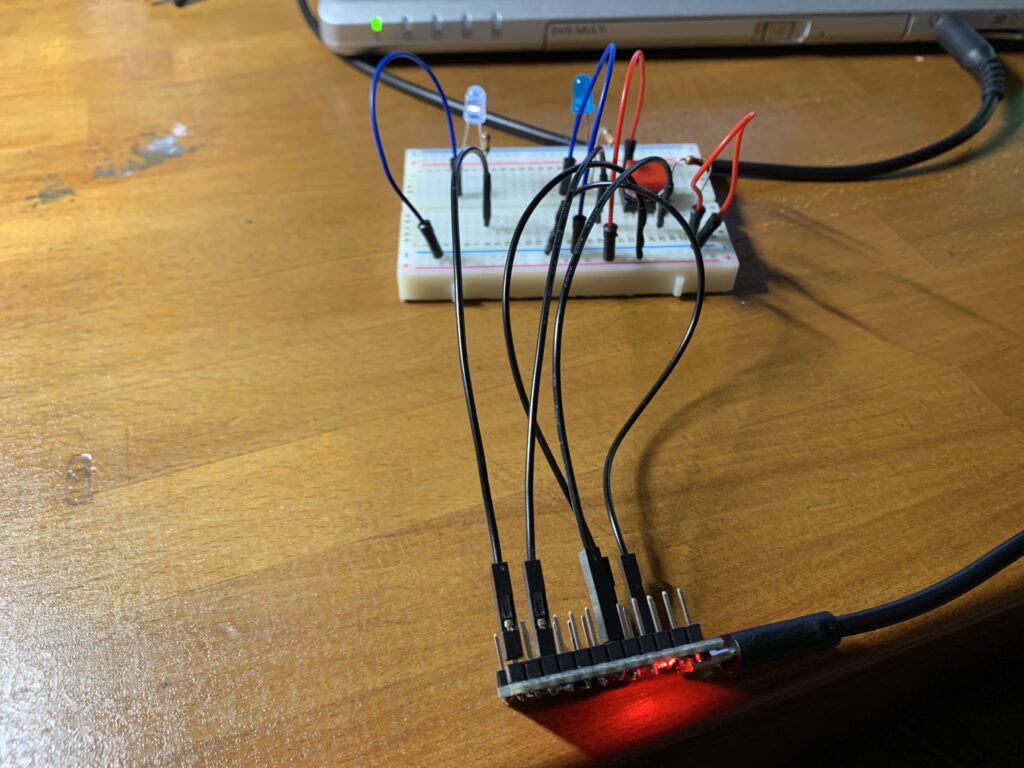
写真じゃ伝わらないかと思いますが、なかしーさんという方の動画のArduino入門講座#1,2を見て真似てみました。スイッチを押した時の状態を把握する為の専用回路(赤いボタン周辺の回路)とLEDを点灯する為の回路(2系統)を別々に作成するのがミソですね。
最初に混乱するポイントなのですが、スイッチとLEDは直接連動していません。スイッチが今どの状態にあるのか?を信号として取得し、その結果により何番のLED回路に電圧をかけましょう。。。という制御をマイコン(プログラム)がしているのです。
スイッチとLEDが直接連動しているに決まっているじゃないか!という固定観念のようなものが邪魔をして、最初は混乱しました。
で、スイッチ側の回路は基本的にプラス側の通電状態ON/OFFで状態を判定(フラグの判定)をするのですが、問題はプラスがOFFになった時、マイナスの電流の逃げ場がなくなってしまいます。
この場合に備えて、大きな抵抗器を入れて逃がしてやる回路を作っていました。確かに直流の場合、マイナスはショートし易いのでどこかしらに逃げ道を用意しておかないと危ないのでしょうね。この辺は初級者では気が付きにくい要素ではないでしょうか。なかしーさんの動画が超参考になりました。
①タクトスイッチを押していない状態:アイドル状態(白色LED弱点灯)
②タクトスイッチを1回押した状態:白色LEDのみ点灯
(実際には5秒後位にログインアカウント名の自動入力をしたい)
③タクトスイッチを2回押した状態:青色LEDのみ点灯
(実際にはマウスを一定間隔で自動ムーブさせたい)
④3回目以降は①~③の繰り返し処理となります。
上記、実際にやりたい事は一旦さておき、LEDランプで状態ごとの動きの変化を再現できるのか?実験するためのプログラミングを記述してみました。実際に記述したC言語がコチラになります。
色々と参考になるサイトもありましたので、細かいタイポは少しありましたが、あまりコンパイルエラーに悩まされるような事態には陥りませんでした。C言語って最初に変数や定数を宣言しないとダメなんですね~。
int x = 0;
int i = 0;
#define dw7l digitalWrite(7, LOW);
#define dw7h digitalWrite(7, HIGH);
#define dw9l digitalWrite(9, LOW);
#define dw9h digitalWrite(9, HIGH);
void setup()
{Serial.begin(1200);
pinMode(7, OUTPUT);
pinMode(9, OUTPUT);
}
void loop() {
x = 0; for (int i = 0;; i++) {
delay(500);
if (digitalRead(3) == LOW) { //タクトスイッチON
x = x+1;
if (x > 2)
x = 0;
delay(10);
if (i > 60)
i = 0;
delay(10);
while (digitalRead(3) == LOW) {} //タクトスイッチON
}
if (x == 0) { //x0(青消灯、白アイドル)
dw7l;
analogWrite(9, 10);
}
if (x == 1) { //x1(No9青のみ点灯)
dw7l;
dw9h;
}
if (x == 2) { //x2(No7白のみ点灯)
dw7h;
dw9l;
}
Serial.print(i);
Serial.print("x=");
Serial.println(x);
}
}
上記、プログラミングと実際にブレッドボード上で簡易的に配線を組んでみた結果がこちら。(こういうのは動画の方が分かりやすいかもですね)
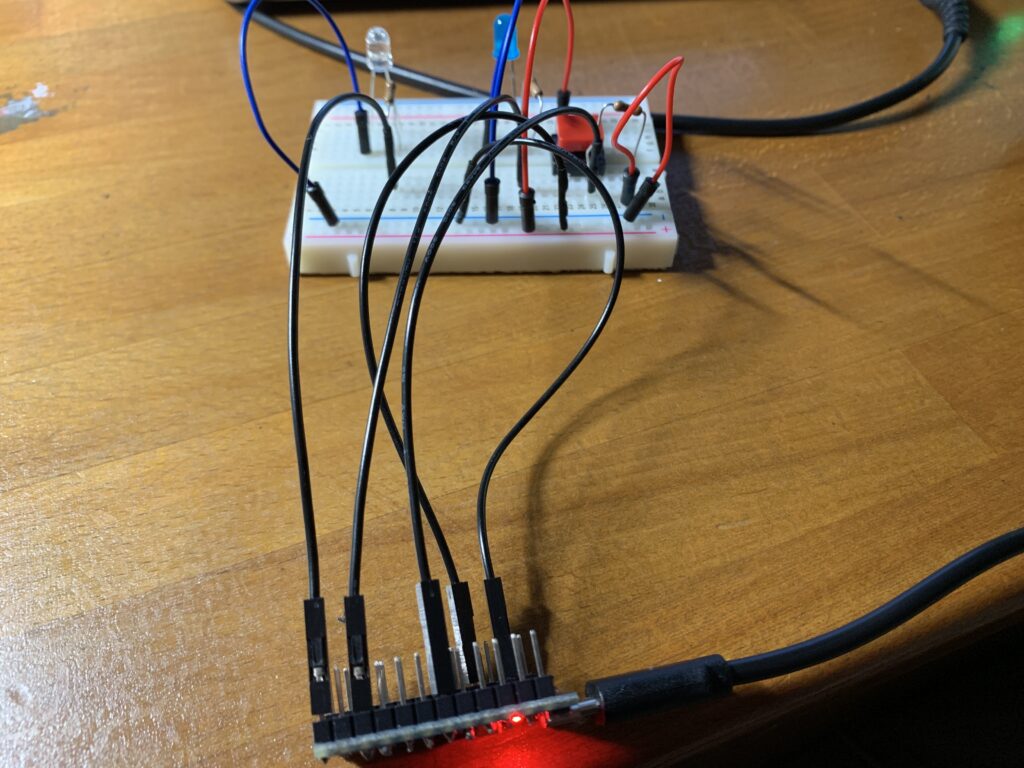
起動時のLED状態(アイドル状態、本当は白色LED弱点灯のハズ)

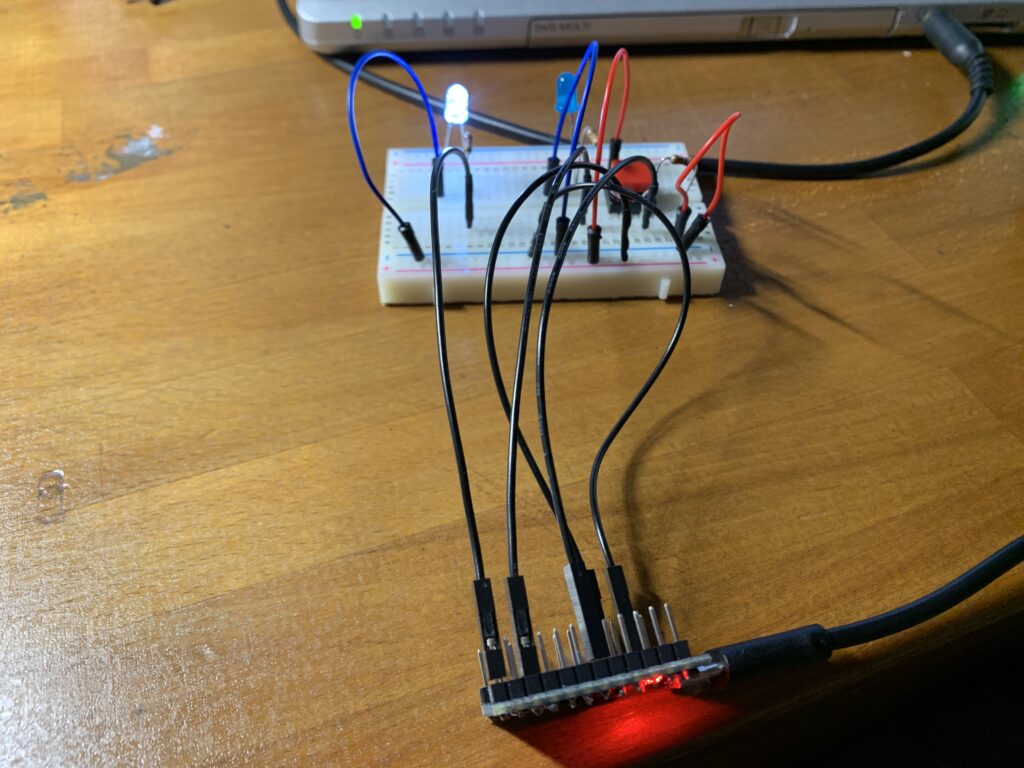
タクトスイッチ押下1回目↓(白色LED強点灯)

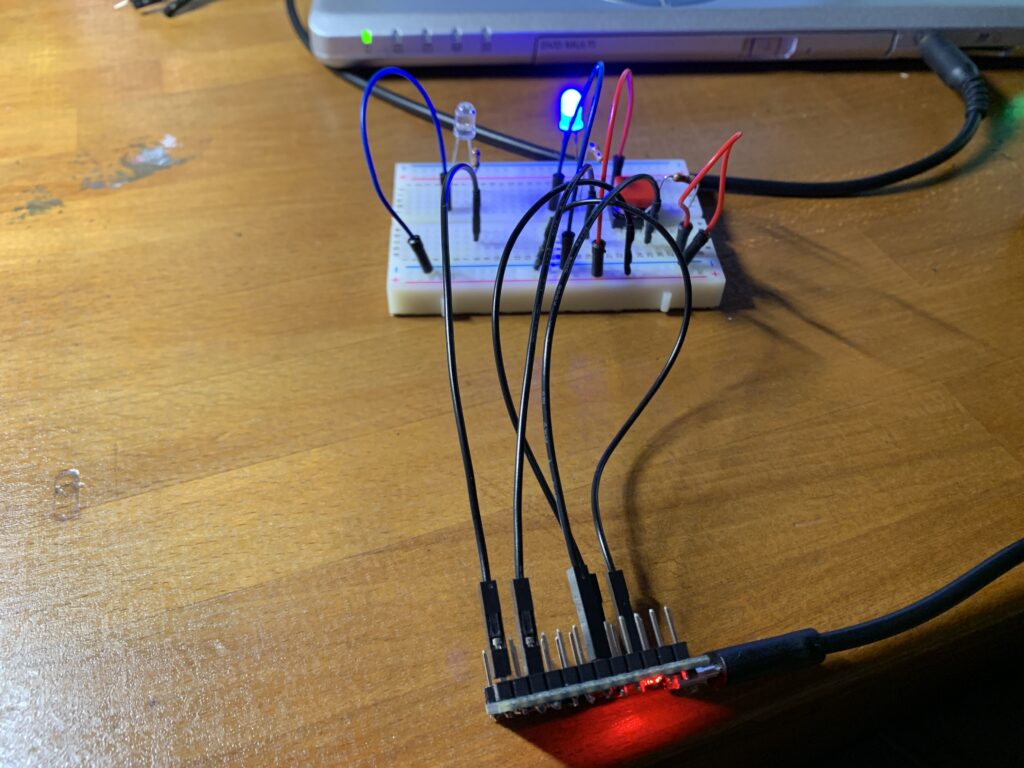
タクトスイッチ押下2回目↓(青色LED強点灯)

タクトスイッチ押下3回目↓(アイドル状態、白色LED弱点灯)

少し分かり難いかもしれませんが、最後の写真の白色LEDは一応、ちょっとだけ点灯しています。この時の白色LEDの制御だけプログラミング上ではanalogWriteというメソッドを利用したので、数値を調整すればパルス幅を調整し明るさを調整出来ます。(実際には明るさは変わっておらず、細かい点滅の点灯時のピッチを長くしたり短くしたりする事であたかも明るさが変わったように見える)
さて、一応自分がやりたかったtestはほぼ成功しました。最初の画像で白色LED弱点灯が点かないのは電圧の勢いが足りないからではないでしょうか。まあ、青色点灯の次で白弱点灯が出来ているので良しとしましょう。
次回は繰り返しマウス操作とキーボード自動入力のプログラミングに載せ替える(追加する)作業になります。果たしてうまくいくのでしょうか。。。キーボード自動入力のプログラミングはまだ作成していなかったので先ずはここからですね。
もし、次の段階のtestが成功したら、最後はブレッドボードではなく配線を基盤に半田付けしてフリスク等のケースに組み込む工作作業になります。今回のようにLED2系統分の配線を作るとかなり嵩張ってしまいます。
小型化も個人的には大事な要素の1つなので、LEDを1個にして点滅や強弱で状態を表現するか?互換機内蔵LEDを併用するか?なるべく配線を減らす方向で考えてみたいと思います。
せっかくなので、かっこいい作品に仕上げたいものです。こういうのを考えるのも電子工作の醍醐味なんでしょうね。中学時代の技術の授業を思い出しますね。とても楽しいです。
備忘録メモ)
ボタンを4つに増やして、このプロダクトにパスワード機能を作る事は可能だろうか?1/4を8回操作すれば約65,000通り位になるので簡単には解除できないハズ。ゲームパッドの十字キーのようなボタン配置にして、上、上、下、下、左、右、左、右、、、等若い人には分からないパスワード設定をしてみたい気もする。ボタン4つも作ったら配線が大変な事になりそうだが。。。












コメント